Assalamualaikkum Wr. Wb
Kembali MasEdi menulis dengan tangan MasEdi sendiri menggunakan PC kesayangan guna membagikan ilmu yang MasEdi Miliki.
Dengan kemampuan dasa yang dimiliki MasEdi, mas Edipun memberikan Tutorial dasar tentang "Cara Membuat Komentar Facebook dan Blogger berdampingan"
Mungkin dari para senior sudah banyak yang mengetahui hal ini. Tetapi diluar sana masih banyak Sahabat-sahabat kita yang baru belajar NgeBlog.
Fungsi dari Komentar facebook ?
Dari Jutaan umat manusia didunia ini sudah mengenal facebook dan masing-masing sudah mempunyai akun facebook. Karena untuk mengetahui kekurangan artikel yang kita miliki, maka kita hadirkan komentar facebook ini di blog agar memudahkan seseorang yang ingin menanggapi artikel yang kita miliki serta memudahkan mereka untuk bertanya. Karena sangat kurang dari mereka yang bisa menggunakan akun google.
Tak usah panjang pendek, langsung ke TKP.....
1. Login di Blogger Sahabta --> www.blogger.com
2. Masuk Ke menu Template dan Edit HTML Template
3. Cari Kode ]]></b:skin> , Gunakan Ctrl + F pada Keyboard untuk mempercepat pencarian
4. Copy Code berikut ini tepat diatas Kode ]]></b:skin>
5. Setelah itu Cari Kode </head> Kemudian Copy code di Bawah ini di atas </head>
Catatan :
Jika belum tahu ID Facebook Sahabat, silahkan Klik di Sini Untuk Melihat cara Melihat ID facebook
6. Setelah Itu, Cari kode <div class='comments' id='comments'> , Pada dasarnya, ada dua kode <div class='comments' id='comments'> Karena itu, Copy kode berikut di dibawah kode <div class='comments' id='comments'> yang pertama dan kedua.
.comments-page { background-color: #000000;} #blogger-comments-page { padding: 0px 5px; display: none;} .comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #ff00ff;} .comments-tab-icon { height: 14px; width: auto; margin-right: 3px;} .comments-tab:hover { background-color: #ff00ff;} .inactive-select-tab { background-color: #ff00ff;}
5. Setelah itu Cari Kode </head> Kemudian Copy code di Bawah ini di atas </head>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script><span style="font-size: 50%">Widget edited by <a href="www.edisukarman.com" target="_blank" rel="follow">Edi Sukarman</a></span>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script><span style="font-size: 50%">Widget edited by <a href="www.edisukarman.com" target="_blank" rel="follow">Edi Sukarman</a></span>
Catatan :
Jika belum tahu ID Facebook Sahabat, silahkan Klik di Sini Untuk Melihat cara Melihat ID facebook
6. Setelah Itu, Cari kode <div class='comments' id='comments'> , Pada dasarnya, ada dua kode <div class='comments' id='comments'> Karena itu, Copy kode berikut di dibawah kode <div class='comments' id='comments'> yang pertama dan kedua.
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Catatan :
- Pada Kode tersebut, terdapat angka 2 berwarna biru, itu adalah jumlah komentar facebook yang ditampilkan.
- Dan terdapat angka 400 yang berwarna merah , itu adalah lebar kotak komentar. Jadi sesuikan dengan keinginan Sahabat.
- Perhatikan kode <div class='comments comments-page' id='blogger-comments-page'> yang berwana merah pada akhir kode. Jika saat penempatan kode dibawah kode <div class='comments' id='comments'> terdapat kode yang sama, maka hapus salah satu kode tersebut.
Contoh :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<div class='comments comments-page' id='blogger-comments-page'> ( Hapus Salah Satu)
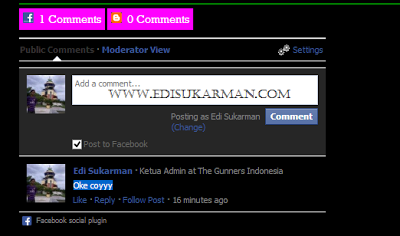
7. Klik Simpan/Save Template, dan lihat Hasilnya.
Demikian Trik dari Mas Edi
Terima Kasih